On-page editing
On-page editing
You can edit right on the page with the Editor. As you hover over various elements, a “pencil” icon or “picture” icon will appear to the upper right of editable elements. To edit any of these elements, simply click the icon.


Note: Some styling and custom code will not show as they should appear on the published site. That is normal behavior when you’re in the Editor.
Editing and formatting text
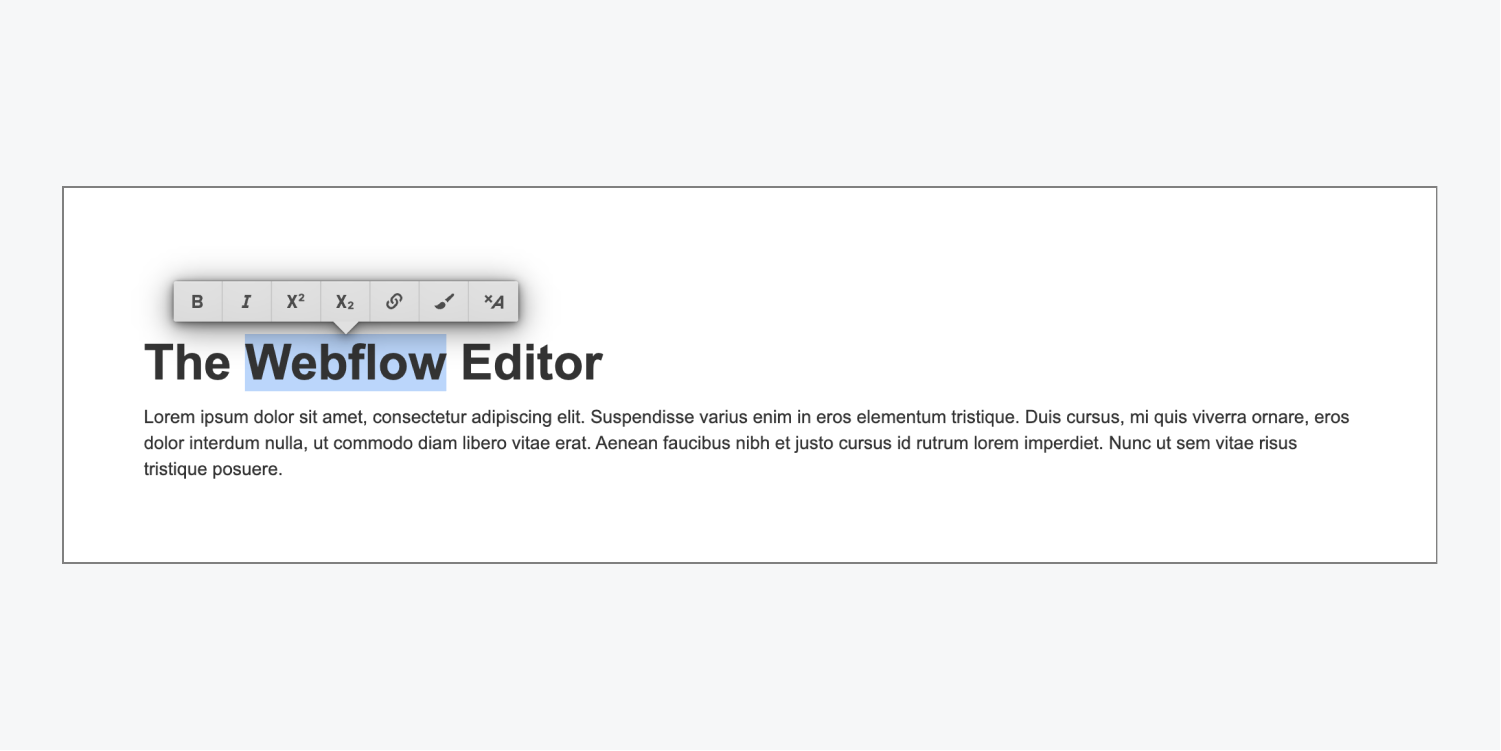
When hovering over editable text elements, you’ll see a light-gray outline around the text element and a "pencil" icon in the upper right. You can edit the text by clicking into the box.

You can also format words or phrases by selecting them and choosing the formatting from the floating toolbar that appears. Read more about inline text formatting.

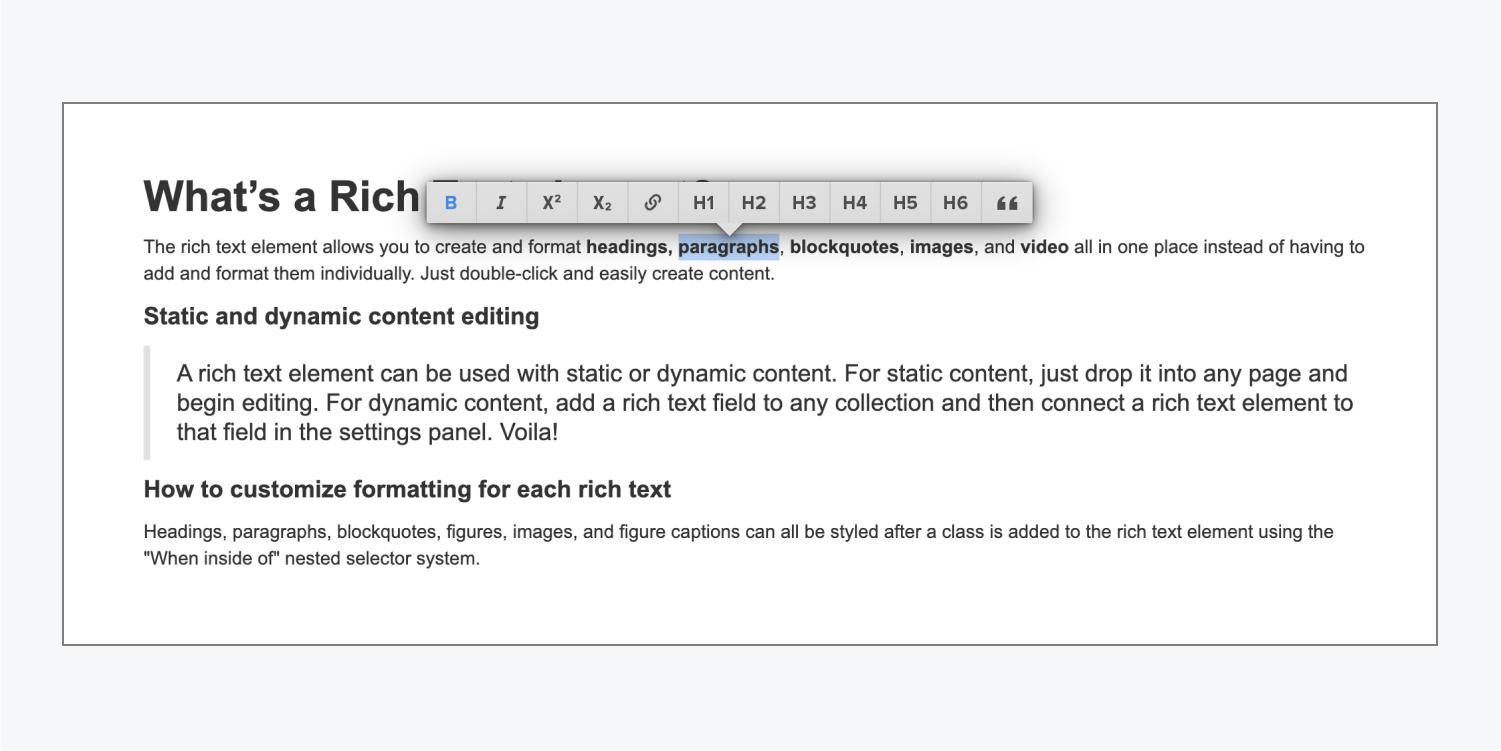
For Rich text elements, you can do more: add media, create lists, style, and format your text further. Learn more about rich text elements.

Replacing images
You can also replace images right on the site. Just hover your cursor over the image you want to replace, then click the "picture" icon. This will allow you to select and upload a new image from your computer.

Note: Any visual styles you’ve created for an element in the Designer, such as solid color overlay, border color, or shadow, will automatically apply to any image or background image you replace through the Editor.
Editing buttons
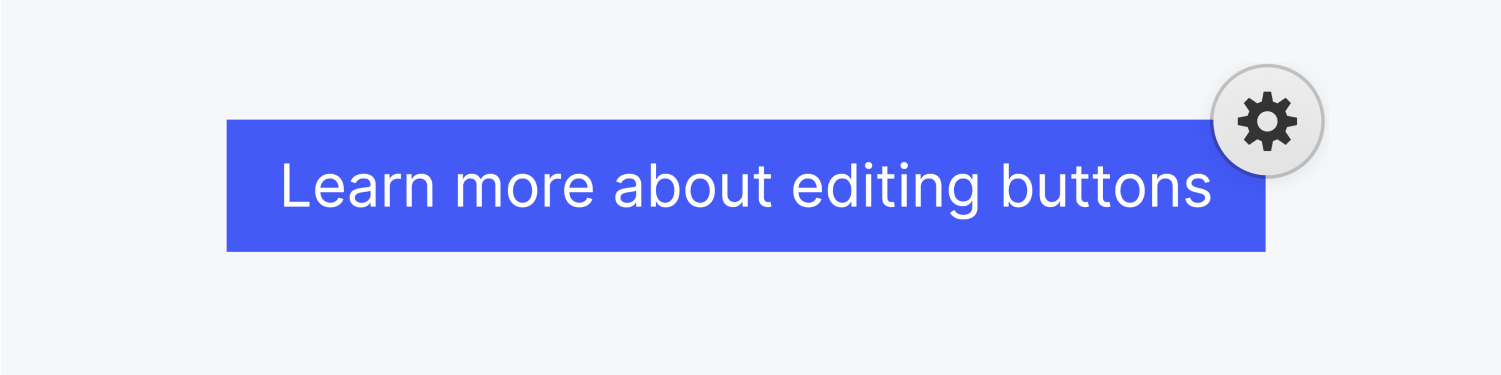
To edit a button element, hover your cursor over the button and click on the Settings "cog" icon that appears in the upper right.

You’ll see two options:
- Edit link settings - lets you update the link of the button
- Edit text - enables you to change the button text