How to check your form submission?
How to check your form submission?
If you’ve published your site to the webflow.io staging subdomain or to a custom domain using a site plan, you can enable email notifications for form submissions received on your site. And, if you fully own a website (that is, it’s not a client’s site), then you can also access this data under the Forms tab in your Site settings and in the Editor.
In this lesson:
Before you get started
- Check out our Fundamentals of Forms lesson to learn how you can create forms in Webflow.
- If you’re having trouble receiving form notifications, check out the FAQ and troubleshooting tips section.
How to set form notification settings
Important:
Form notifications will be sent to the email address associated with your Webflow account by default. You can adjust this setting and other form notification settings within the Site settings > Forms tab.
Configure how and where to receive form data
- From name – the label of the sender of the email (e.g., Webflow Forms)
- Send form submissions to – a comma separated list of emails where form submissions will be sent. We recommend using only name-based emails in this field. Leave this field empty if you don’t want form submissions to be sent at all.
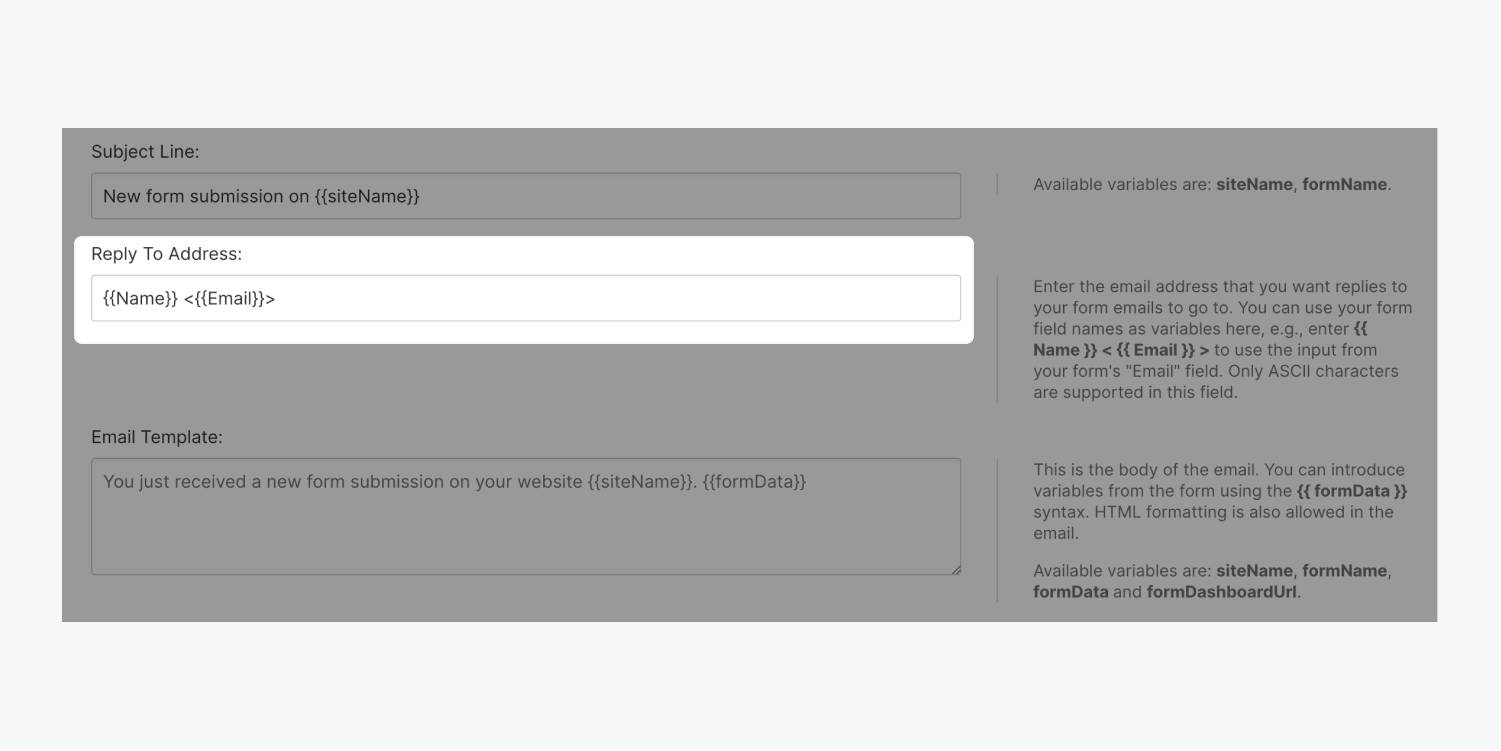
- Subject line – the subject of the email notification for all form submissions on this site. You can use form variables like {{siteName}} and {{formName}} to differentiate your notifications (e.g., New {{formName}} submission on Webflow for {{siteName}}).
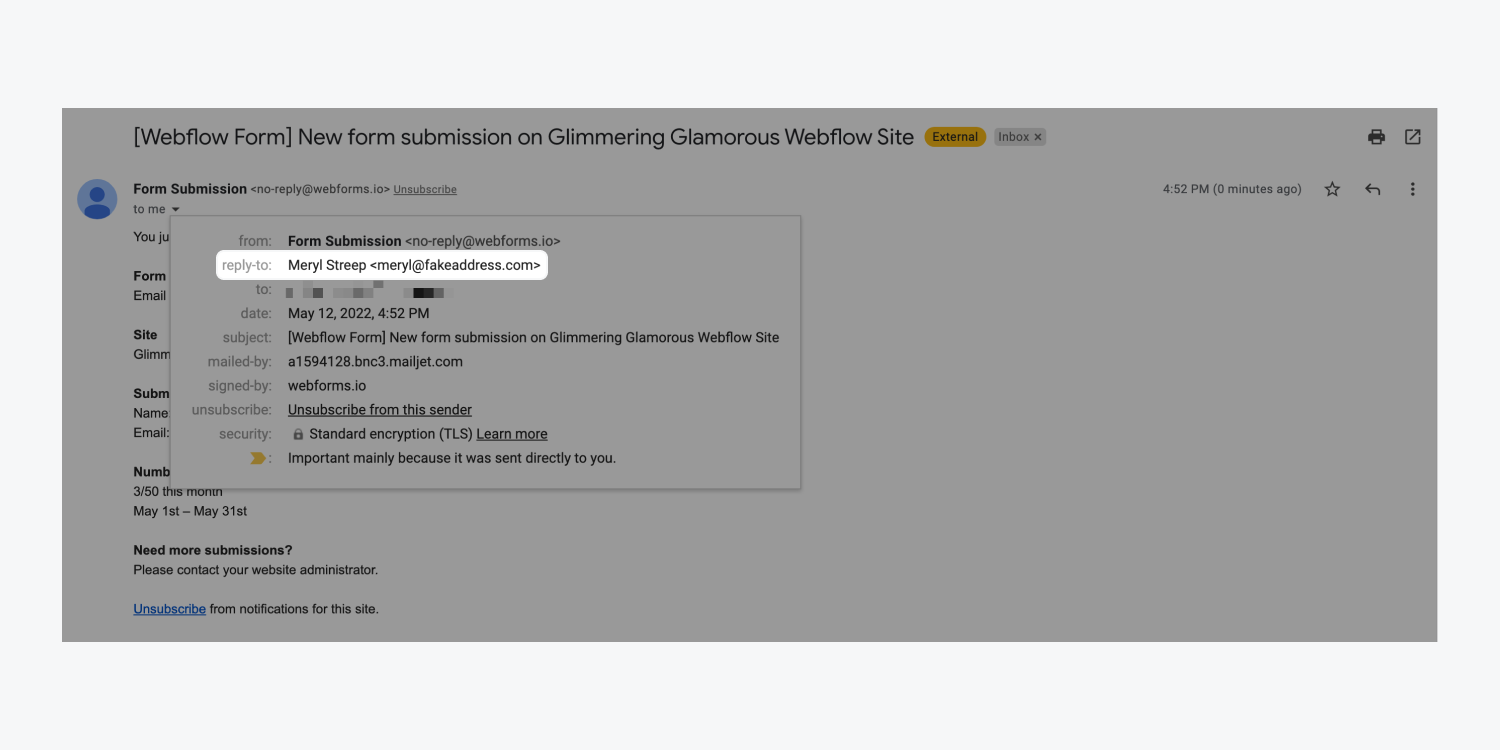
- Reply to address – the email address that is used if you reply directly to a form submission email you’ve received. You can use your form field names as variables here (e.g., enter {{Name}} <{{Email}}> to use the input from your form’s “Name” and “Email” fields).
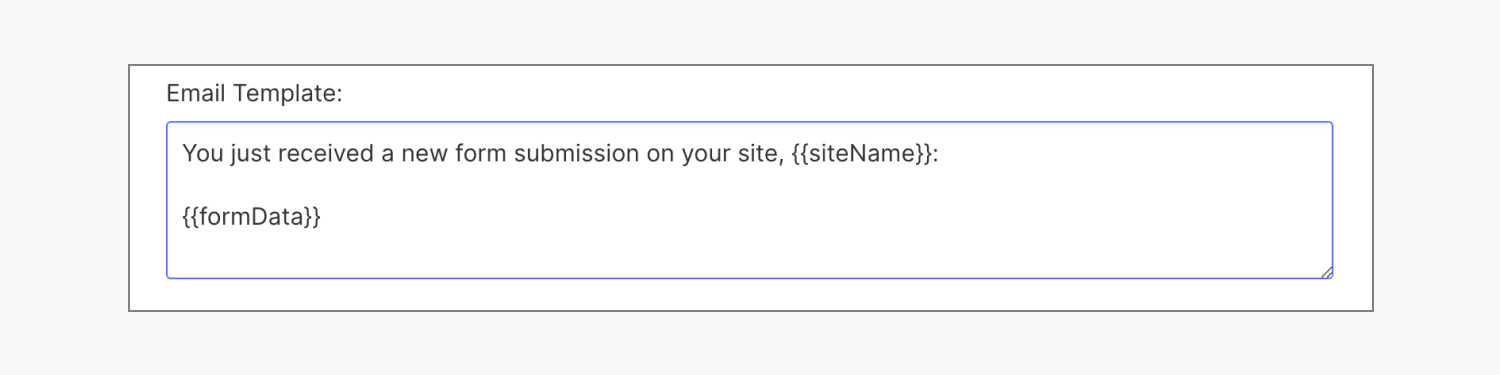
- Email template – how your form data is displayed in the body of the form notification email. You can leave this as is, use your form field names as variables, or even write your own custom HTML.
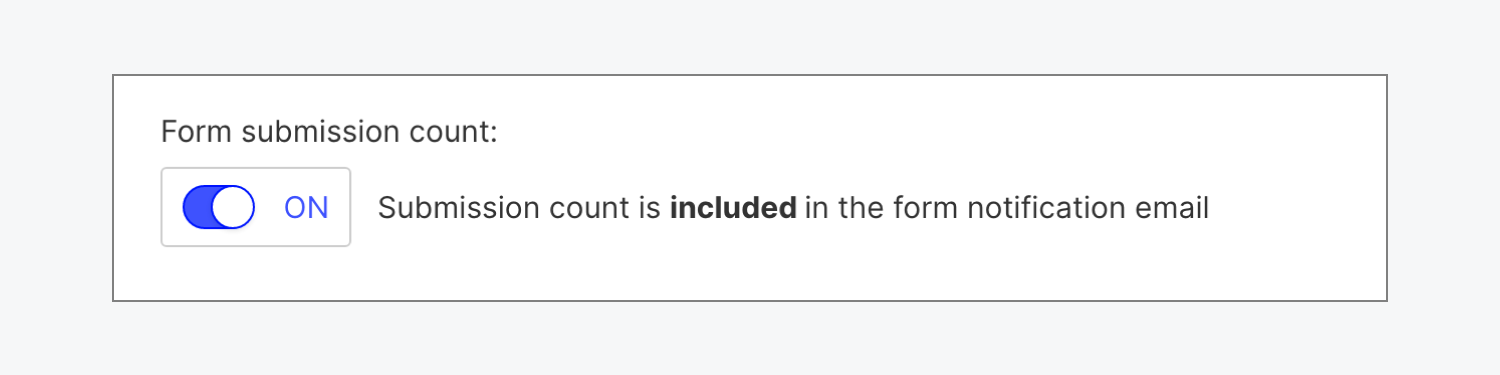
- Form submission count – disable/enable submission count in the form notification email. This is set to on by default.
Good to know: Only ASCII characters are supported in the Reply to address field.




Use form variables to generate custom field values
You can use form variables to dynamically generate the text that populates the notification fields. These include:
- {{siteName}} – the name of your site
- {{formName}} – ****the name of your form
- {{formData}} – a list of all the form fields in the submission
- {{formDashboardUrl}} – links to the Forms tab of the site associated with the form submission

How to access form submissions
By default, you can access form submission data in 2 locations:
- Site settings > Forms tab > Form submission data
- Webflow Editor > Forms tab
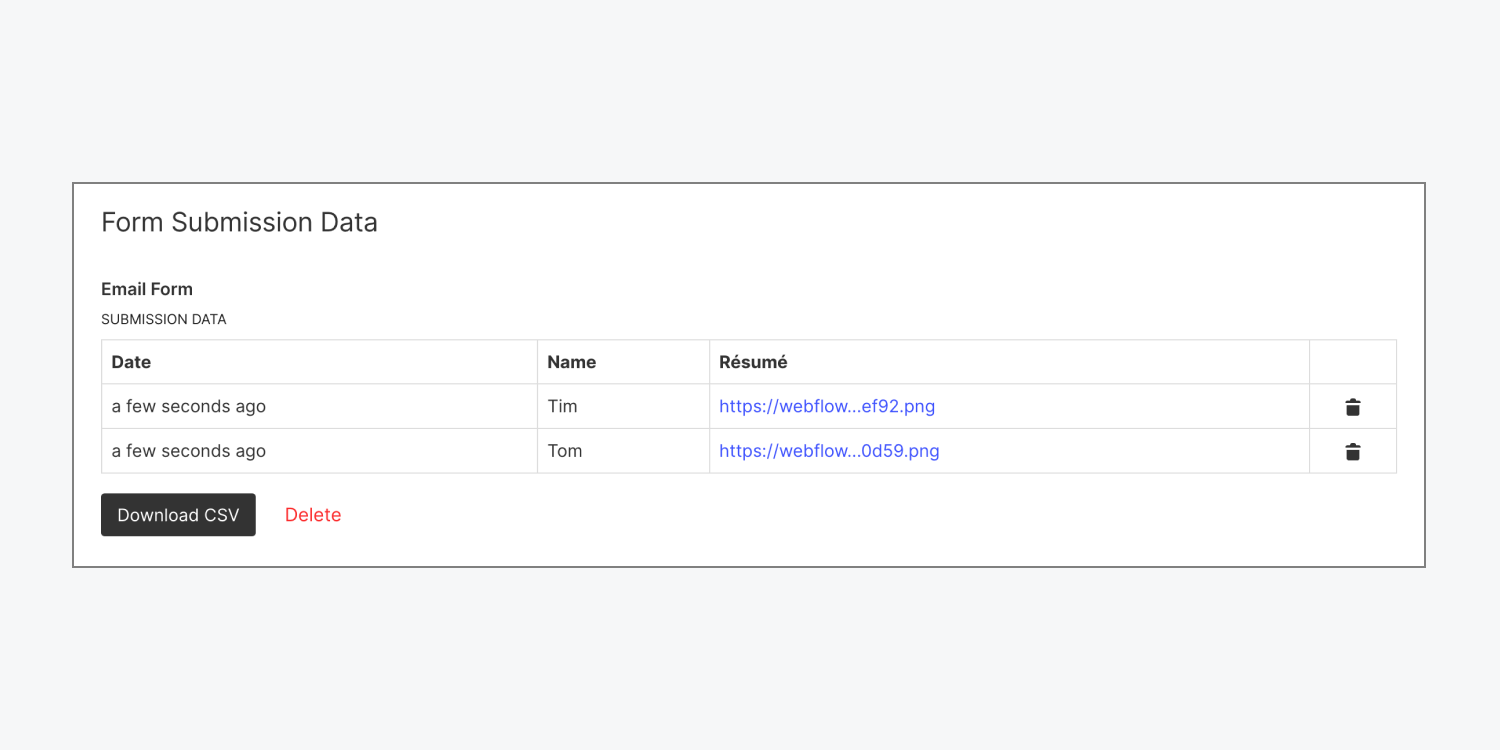
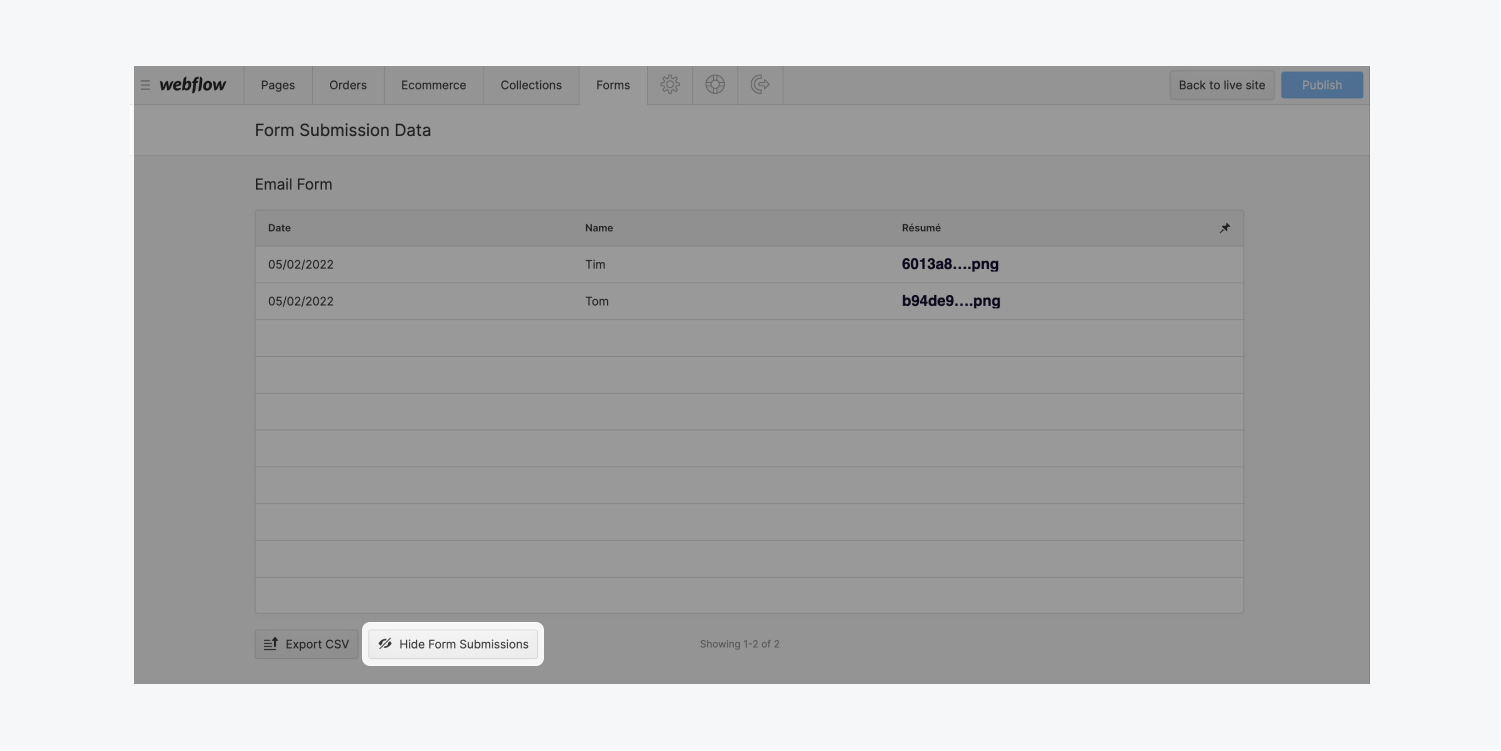
Here, you’ll find the submission count and the submitted data for each form in a separate table. Submitted files are included as clickable URLs.
Important:
all
Site settings
Forms
Form submission data

How to download form submissions and save submitted files
To download your Form submissions in CSV format:
- Visit Site settings > Forms tab > Form submission data
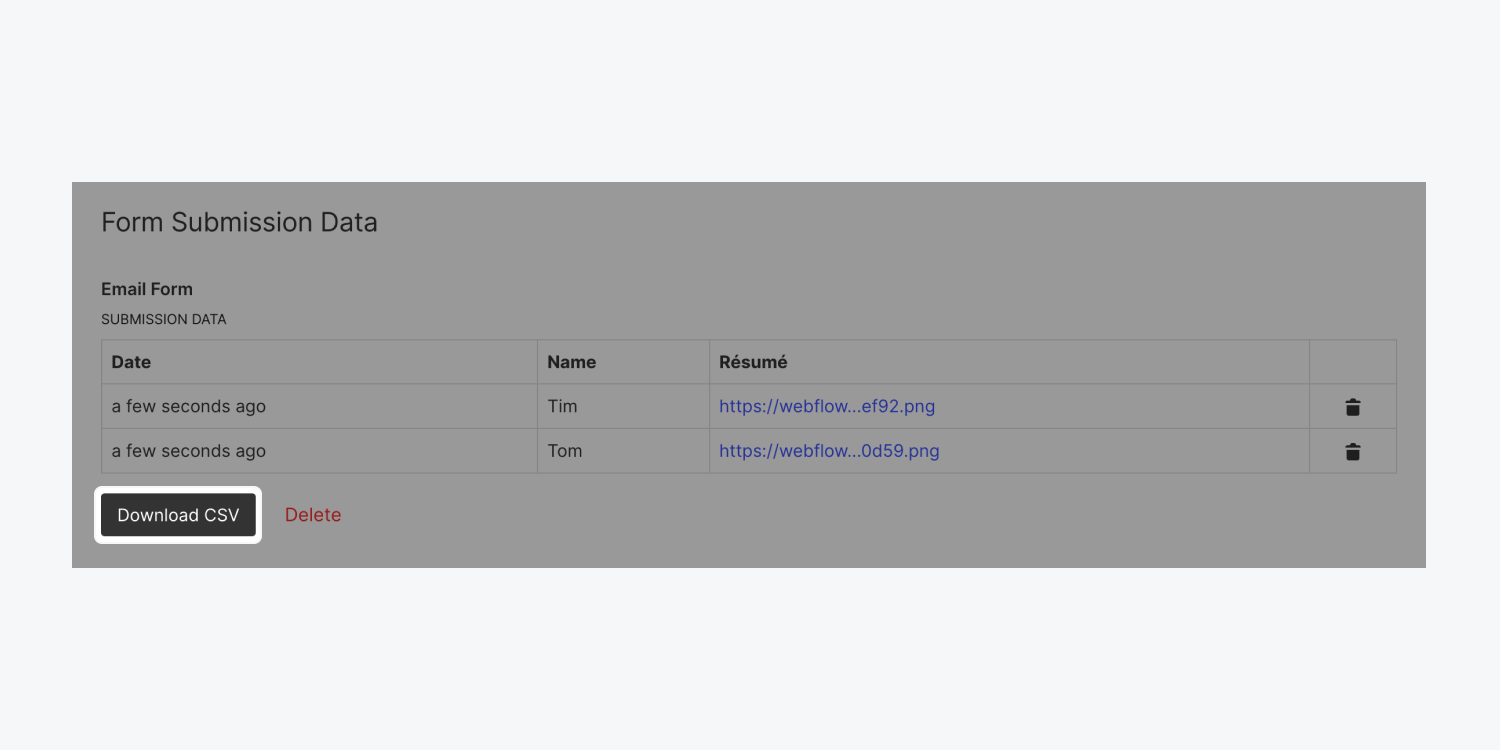
- Scroll down to the bottom of the table of form submissions
- Click Download CSV

You can also export your form data from the Forms tab in the Editor.

Save submitted files
When you download your form submissions data, file uploads are saved as URLs in the CSV file.
We recommend that you download and save the files for safekeeping. You can do this automatically by using a third-party integration like Zapier to send file submissions to a cloud storage provider. Alternatively, you can download individual files by right-clicking the file URL and choosing save.
How to delete form submissions
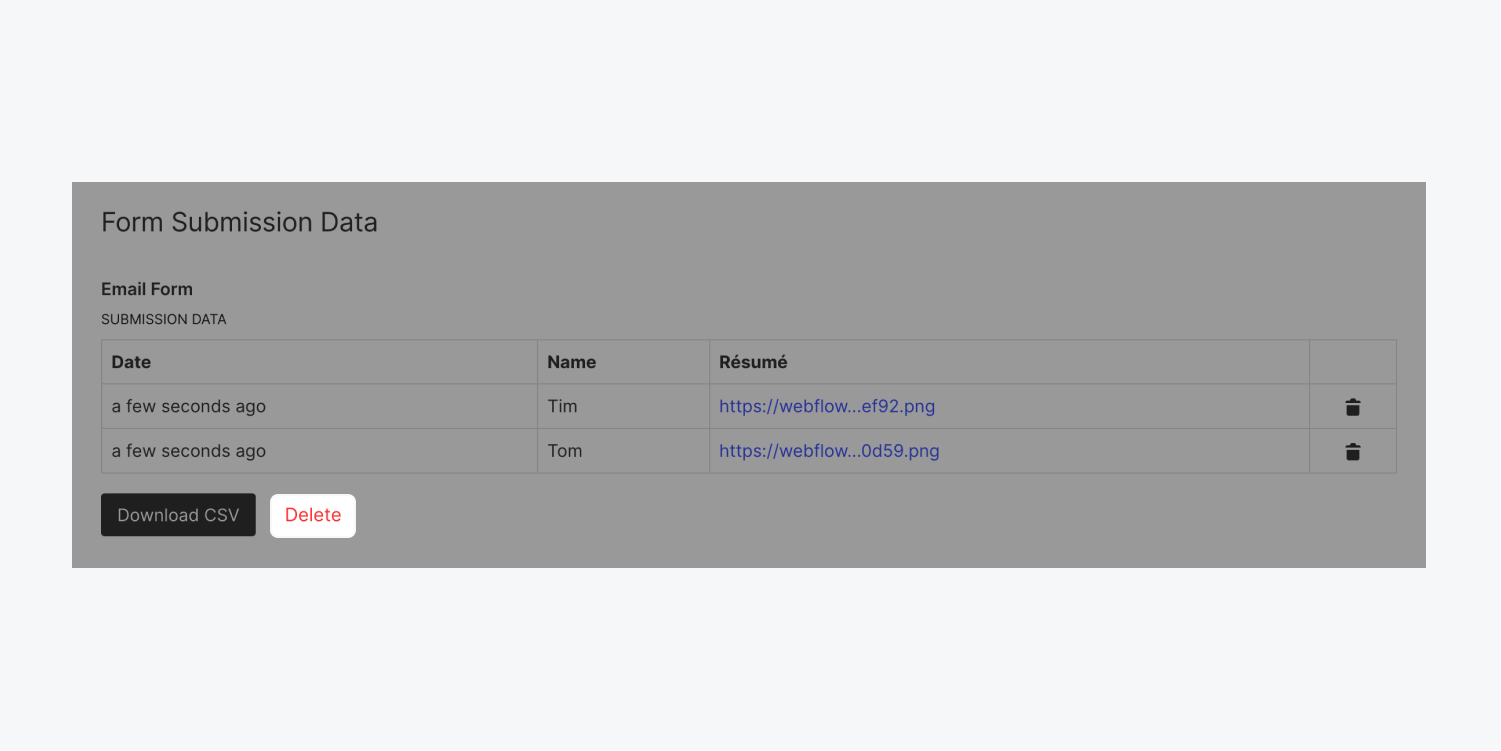
You can delete individual form submissions by clicking the trash can icon. You can also delete all the submissions of each form by clicking Delete located below each form’s data table in Site settings > Forms tab > Form submission data.

Important:
back up any file uploads you want to keep
How to hide form submissions
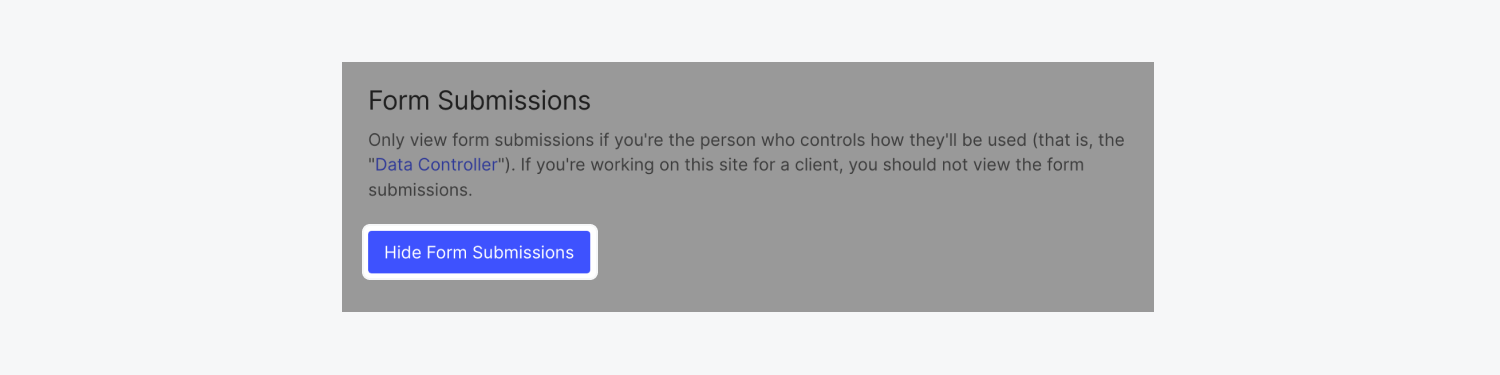
If you’re working on a site for a client, you should not view the form submissions for that site. You can declare that you’re not the data controller of the site and hide the form submission data in the Site settings. This will remove the Form submissions data section under Site settings > Forms tab, as well as in the Editor.
To hide form submissions:
- Visit Site settings > Forms tab > Form submissions section
- Click Hide form submissions

The site owner or site editors can also hide form submissions in the Editor > Forms tab.

Show hidden form submissions
If you fully own and control the site, then you’re likely the data controller of that site and can access this data. The General Data Protection Regulation (GDPR) defines a data controller as “the natural or legal person, public authority, agency or other body which, alone or jointly with others, determines the purposes and means of the processing of personal data.”
Important:
know your responsibilities as a data controller
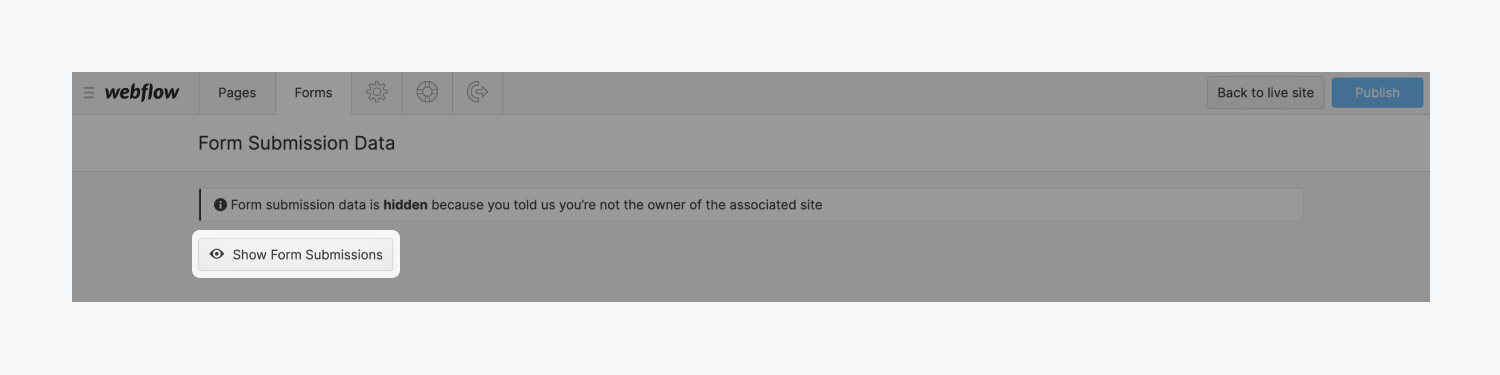
If you’re the site’s data controller, and you’ve hidden form submissions by mistake, you can choose to Show form submissions again.
To show form submissions:
- Visit Site settings > Forms tab > Form submissions section
- Click Show form submissions
You can also show form submissions from the Editor > Forms tab.


Form data and GDPR
Disclaimer:
If you host websites that collect personal data from EU residents (e.g., via form submissions or third-party scripts), you have responsibilities as a data controller. Take the time to understand your responsibilities as a data controller, and take steps to abide by the GDPR. The UK Information Commissioner’s Office data-protection self-assessment checklist can be helpful.
If you’re creating forms that request personal data in Webflow, make sure to clearly ask for and get consent, unless another lawful basis for processing applies.
If you’re creating websites for clients who collect personal data through their websites, make sure your clients understand their responsibilities as a controller of that personal data.
If you’re using third-party tools (e.g., Zapier) to connect your Webflow forms to external data sources and send personal data using those integrations, make sure to review your responsibilities as a data controller.
Learn more: How to get ready for the General Data Protection Regulation – and what Webflow’s doing
FAQ and troubleshooting tips
Help! Why did I stop receiving form submissions?
If you’ve stopped receiving form submission notification emails, try the following:
- Check your Form notification settings. Save the settings, republish your site, and submit a test form submission on the live site.
- Check under Site settings > Billing tab that your site plan is active.
- Check that the email address used for form submission notifications is a name-based email address (e.g., jane@, john@) rather than a role-based email address (e.g., admin@, info@, support@). Role-based email addresses are commonly blocked by transactional email providers, such as the one used to send form submission notifications.
Need to know: If you’ve added a custom form action URL to your form, such as the form action URL used for the MailChimp form integration, Webflow will no longer send form submission notifications, as the custom action bypasses Webflow’s form processing. If you’d like Webflow to process your form submissions and send your form data to a third-party service (e.g., MailChimp), you’ll need to use another third-party integration like Zapier to connect the two.
Important:
collect form submissions on the exported site
If the issue continues, please contact customer support.
Do I need to enable Webflow hosting to receive form submissions?
You don’t need an active site plan to receive form submissions on the .webflow.io staging subdomain, but you do need an active site plan to receive form submissions on a custom domain.
If you’re exporting your site for external hosting, you’ll need to use a third-party tool to collect form submissions on the exported site, or embed a third-party form integration.
What are the form submission limits?
Each site plan has a monthly form submission limit (check out the comparison chart on our pricing page). Enterprise hosting allows unlimited form submissions.
The count will reset each month, except for Free staging (e.g., an unhosted site on a Starter Workspace), which has a maximum of 50 submissions total.
What if I exceed the form submission limits?
On hosted sites (e.g., sites with an active site plan), you’ll be charged $1 per 100 extra submissions over the limit on your next monthly invoice. On unhosted sites (i.e., sites without an active site plan), forms will not be submitted after the limit is reached.
The count will reset each month, except for unhosted sites on Starter Workspaces, which have a lifetime maximum of 50 submissions total.
What’s the form file upload storage limit?
Form file upload storage is free up to 10GB, and $0.50/month per GB after that. We place a hard storage limit at 100GB, at which point form submissions will no longer be collected, and this limit cannot be increased. You can clear storage by deleting submissions.
Are form notifications sent from an unbranded email?
Form notification emails will be sent from a branded email address (no-reply@webflow.com). To receive form notification emails from an unbranded email address (no-reply@webforms.io), upgrade to a Growth Workspace.
Why can’t I access form data in the Form submissions section?
You won’t be able to access form data if you’ve hidden form submissions.
Why can’t I access form file uploads?
You won’t be able to access form file uploads if you’re not logged into Webflow and login is required under Site settings > Forms tab > Restrict uploaded file access.

Why can’t I see the Forms tab in the Editor?
The Editor > Forms tab is only visible when there are existing form submissions for that site and when form submissions aren’t hidden through the Site settings or the Editor.
Why can’t I download/export form data?
The ability to export form submission data is only available if you haven’t hidden form submissions.
