Anatomy of the Editor toolbar
Anatomy of the Editor toolbar
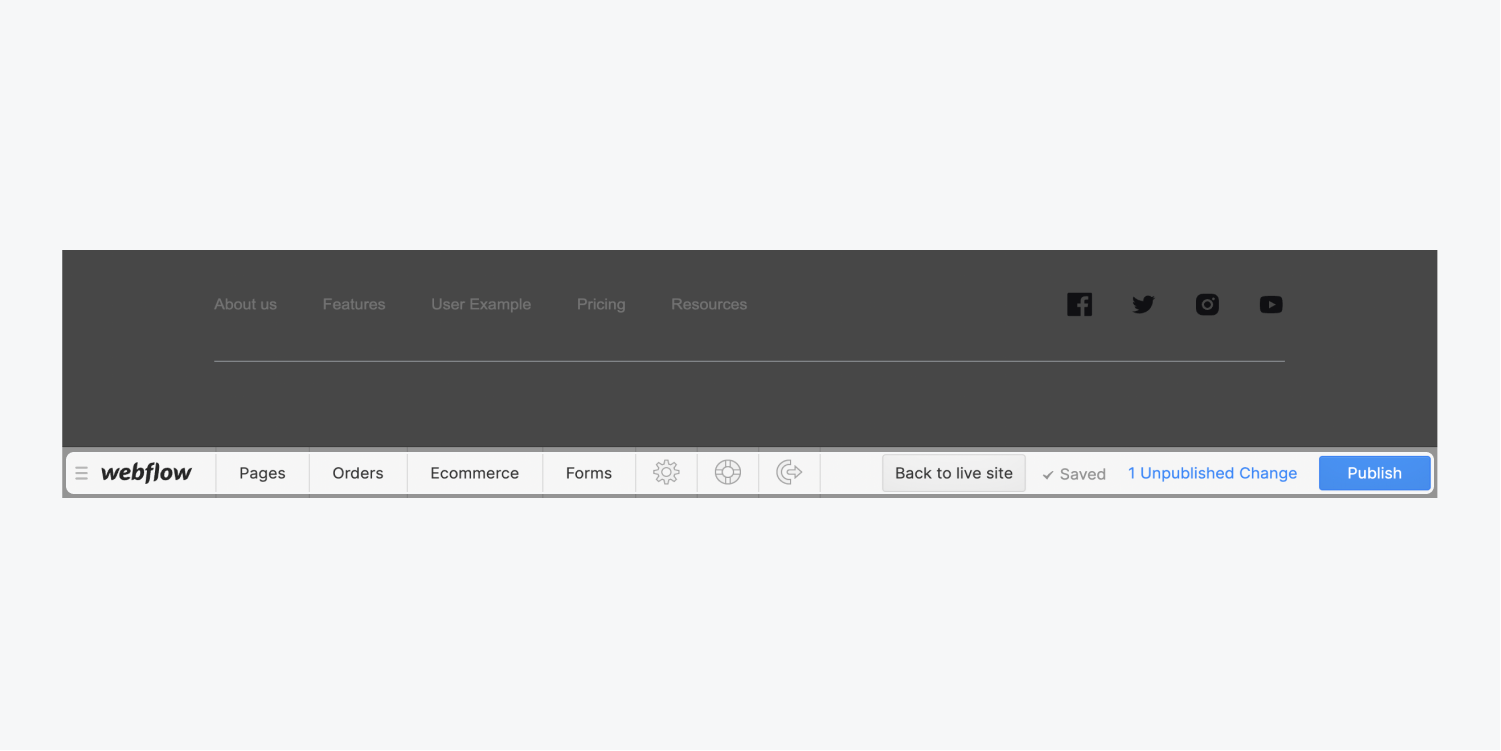
When you access the Editor, you’ll see your live website with the Editor toolbar (the gray bar) collapsed at the bottom of your screen. Through this toolbar, you can access the various Editor panels to manage page settings, dynamic content, forms, and your Editor account. You can also see and publish the changes you make through the Editor.

The Editor toolbar features the following tabs and icons:
Menu - Use this menu to go to the Dashboard, your Site Settings, or the Designer. This button features the Webflow logo.
Pages - opens the Pages panel, which lists your site’s static pages and dynamic Collection pages. From here, you can browse for a page, click to view the live page and manage the settings of any page.
Collections - opens the Collections panel, which lists all your Collections. Clicking on a Collection opens a new tab in the toolbar, which opens the Collection items’ panel listing of all the items in that Collection. Here, you can edit any item or create new ones. This is very similar to the CMS panel in the Designer. Read more about the CMS panel.
Forms - opens the Forms panel where you can see and download form submissions made on the site.
Account Settings (icon) - opens the Account settings panel where you can edit your content editor account info and upload a profile image.
Help & Support (icon) - opens the Help and Support panel, where you can find answers to a few common questions about using the Editor.
Log out (icon) - logs you out of the Editor after confirmation.
Back to live site (button) - Switches from Editor mode to Live-site mode, which allows you to view your site as your site visitors will see it.
Saving/Saved - all changes are saved automatically in the Editor. When you make a change to your site in the Editor, you will see either a “Saving…” or “Saved” status.
Changelog - this shows the number of unpublished changes next to the publish button at the bottom left. Clicking the changelog reveals a list of items and pages with unpublished changes, and you can see which content editor or Workspace member made them.
Publish (button) - allows you to publish all the changes you make when in the Editor.
